Block Alignment refers to a set of functions or actions that can be applied to a group of objects, where those objects are moved from their position according to the alignment function.
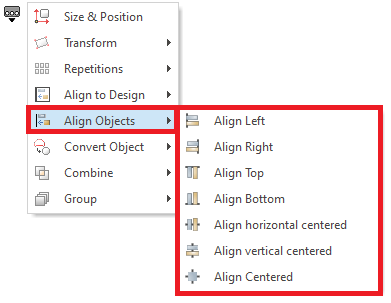
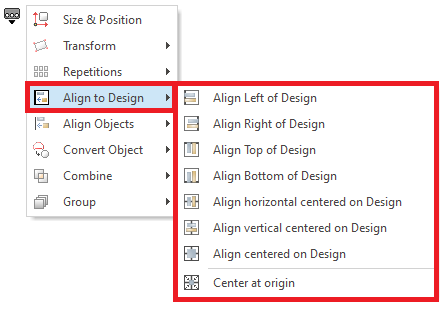
This functions are available (when a block is selected) from: •The Block Menu |
|
How to execute the block alignment functions?

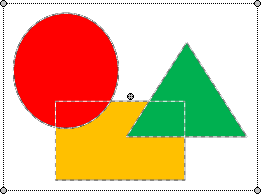
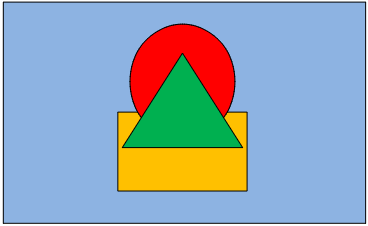
Alignment of several objects (each other)
|
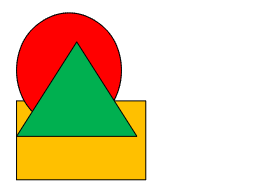
You can align a group of objects each other to the left, right, top, bottom or center, in both axis or in either of the two axis. For the alignment to the left, the object located to the left will define the"left point" where to move the left side of all the objects. Alignment functions to other directions work analogously. Example:
|
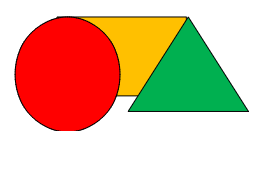
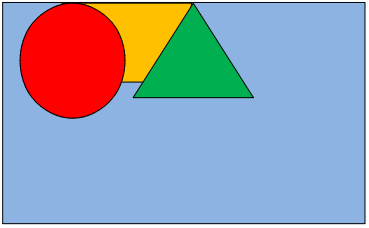
Alignment of a block of objects to the design limits
|
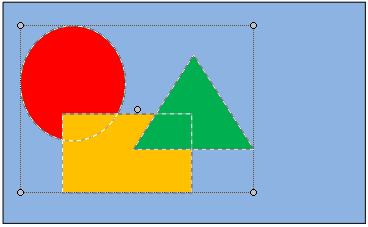
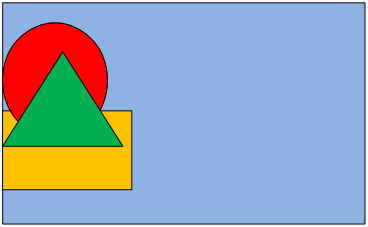
You can align an entire block with respect to the design size limits: to the left limit, right limit, top limit, bottom limit or center, in both axis or in either of the two axis. For the alignment to the left limit, the point to the left of the design will define the"left point" where to move the left side of the whole block. Alignment functions to other directions work analogously. These functions do not alter the position of the objects inside the block; Instead, they move the entire block to the new position inside the design. Example:
|